2017-11-05 18:39
让我们来看看Emmet可以做些什么,以及一些VS Code特定的东西,以充分利用它。
在本文中,我将使用⌘来表示Apple上的命令键和Windows上的控制键。我也会用⇧作为shift键。
什么是Emmet?
Emmet是一个代码扩展工具,旨在大大加速HTML和CSS的创建。
它是这样工作的。假设你想创建一个div。通常情况下,你会输出每个字符:
<... d ...我... v ...>
你的文本编辑器甚至可以帮你自动完成标签名称。然后关闭它,你可能只需要输入一个新的尖括号(<),它会提供完成结束标记。

这并不是一个糟糕的HTML编写方式,但是当你使用HTML时,你可能写了比这更多的标签,这意味着你正在打开和关闭很多尖括号。这些尖括号可以真正减慢你的速度,使HTML的创建变得单调乏味。这是Emmet进来的地方。
Emmet允许您简单地键入div并按Tab键。它会自动扩展成一个完整的HTML div标签。

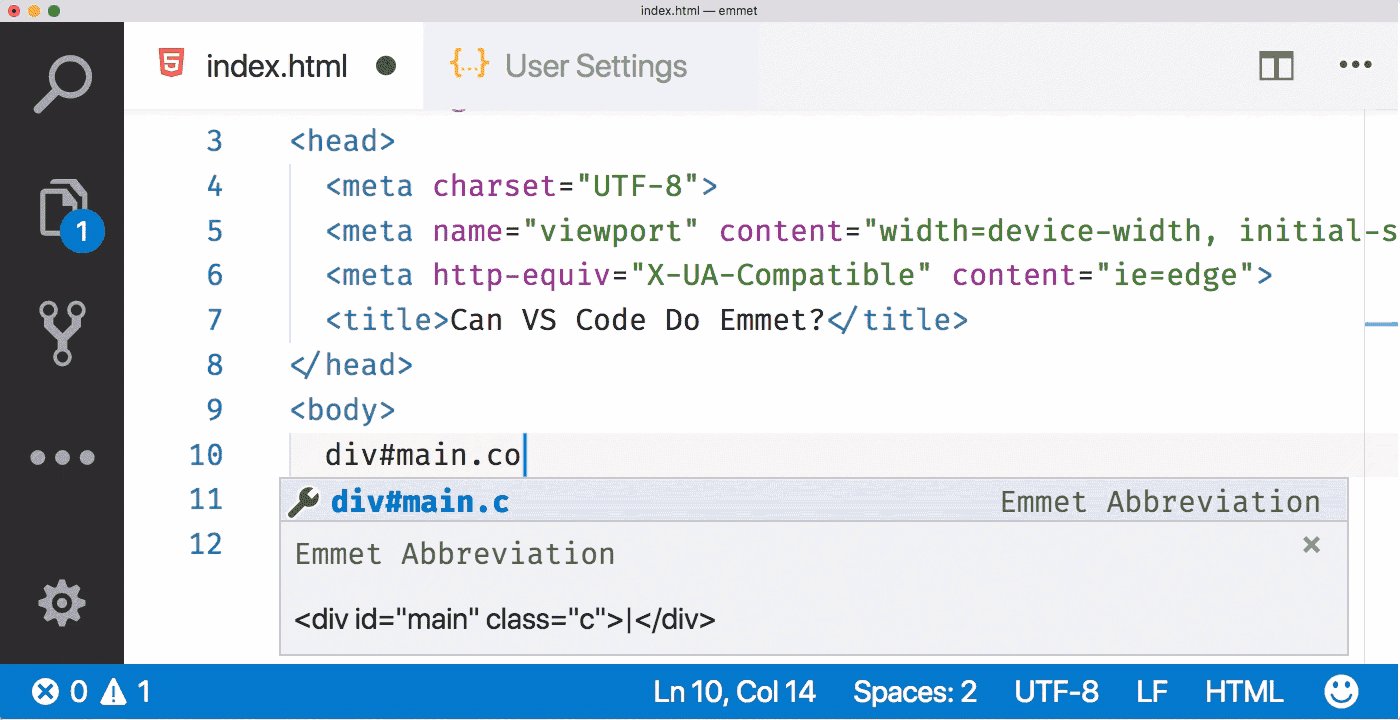
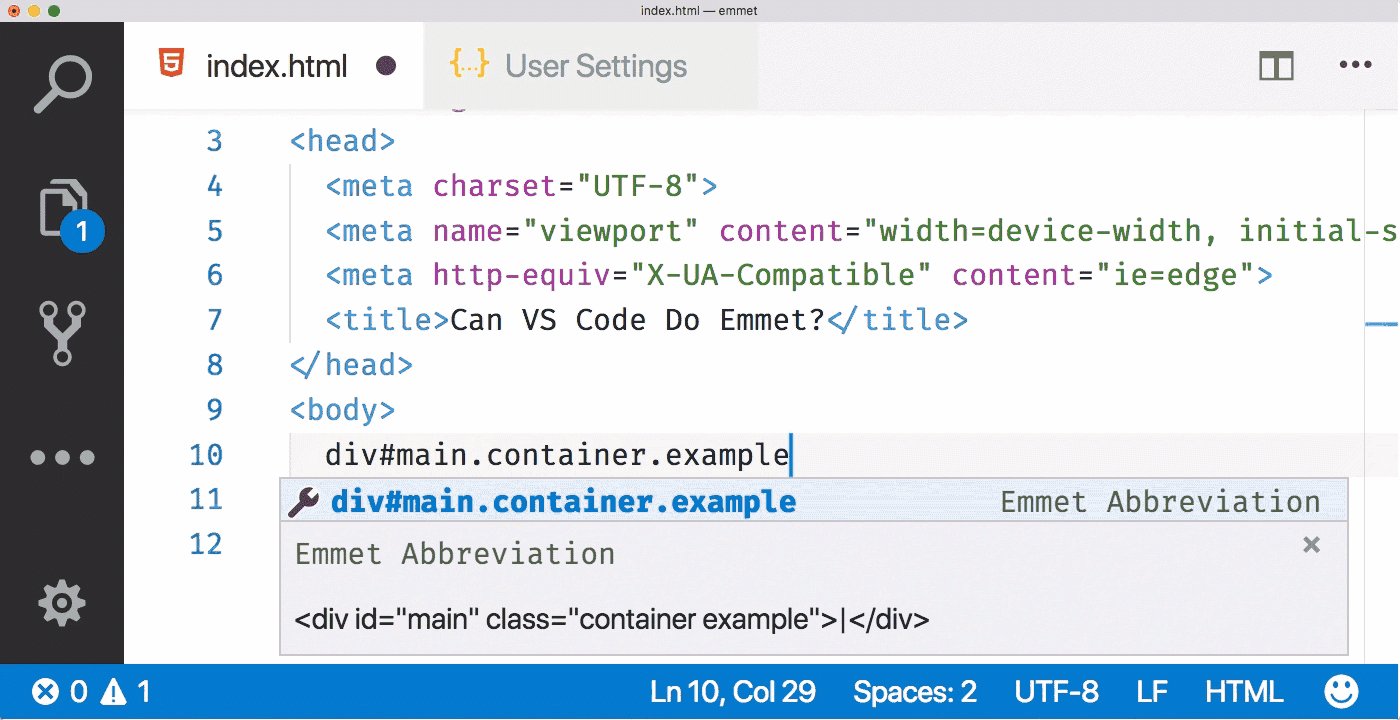
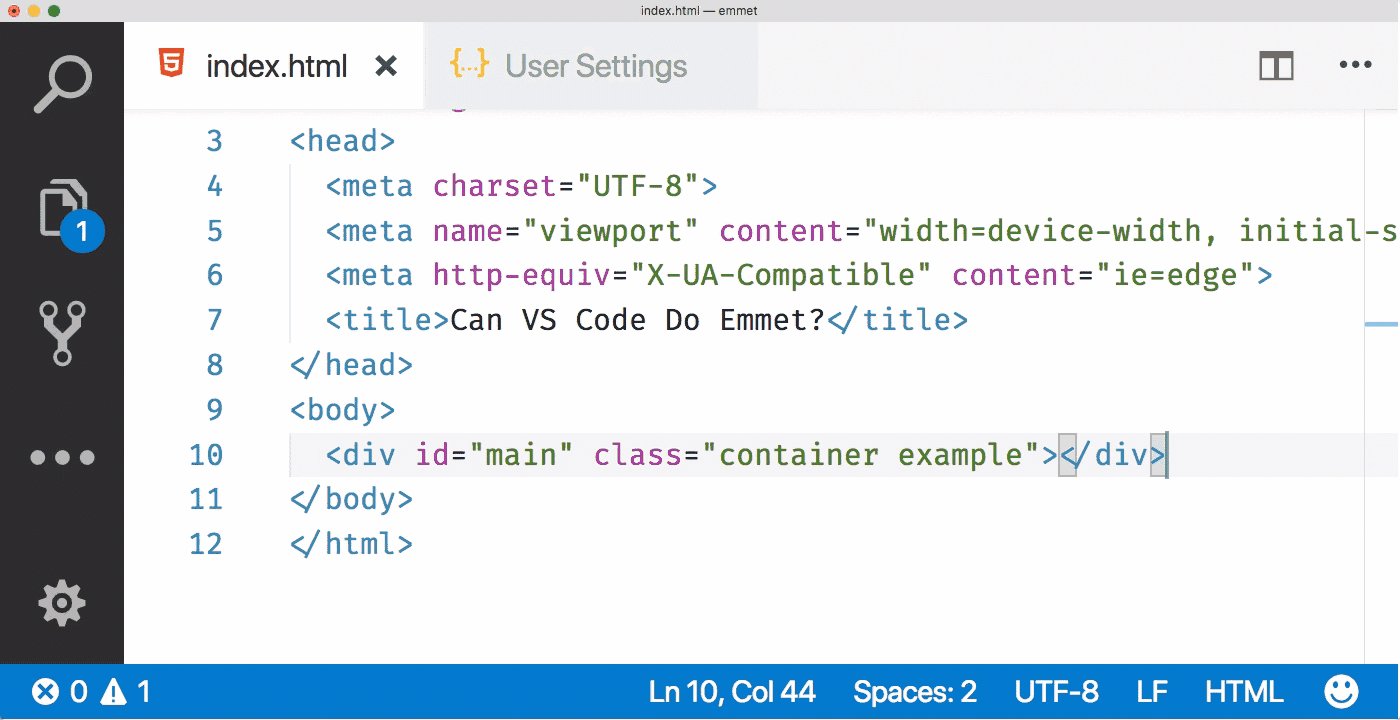
这适用于任何HTML标记。你可以添加一个ID #,一个类与一个.,和属性[foo]。很高兴做到每一个!

事实上,如果你正在使用div,你甚至不需要指定div标签。你可以从id或class开始,默认情况下你会得到一个div。<span>如果你在另一个内联默认元素中,Emmet甚至可以把它改变成一个。

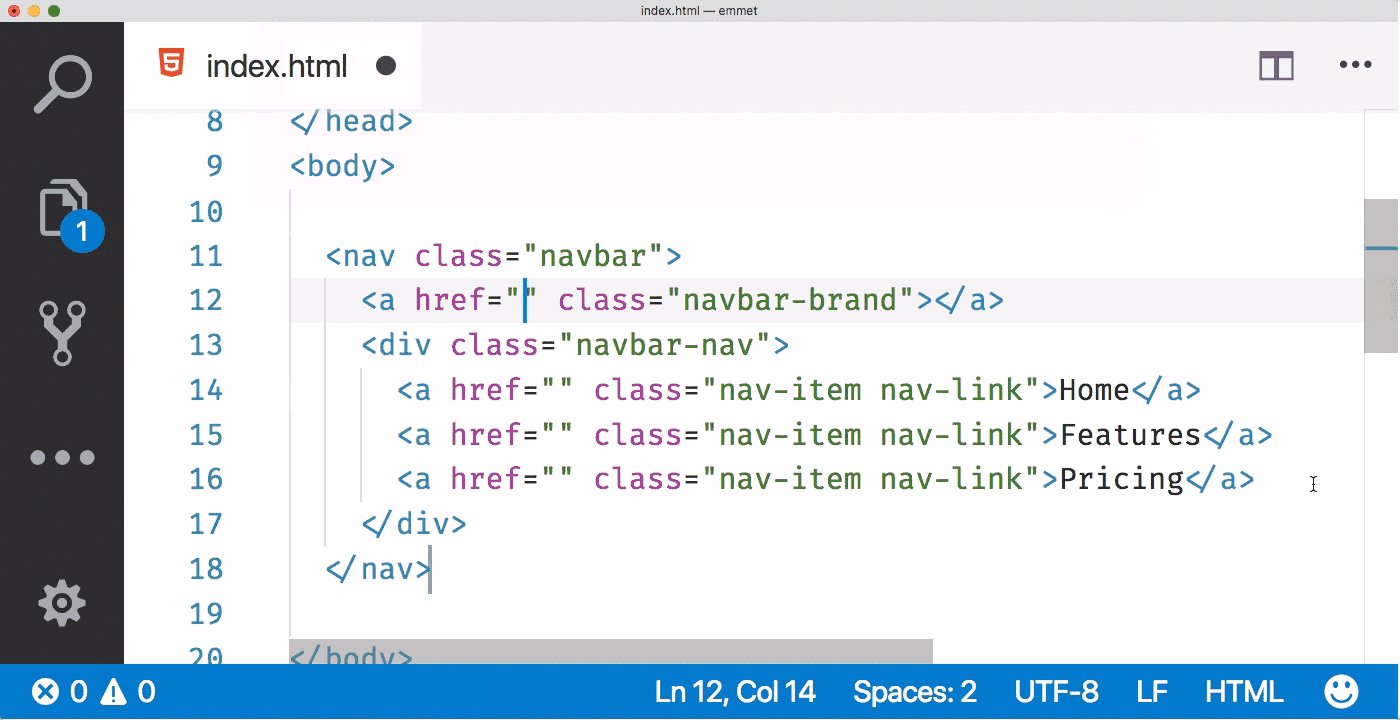
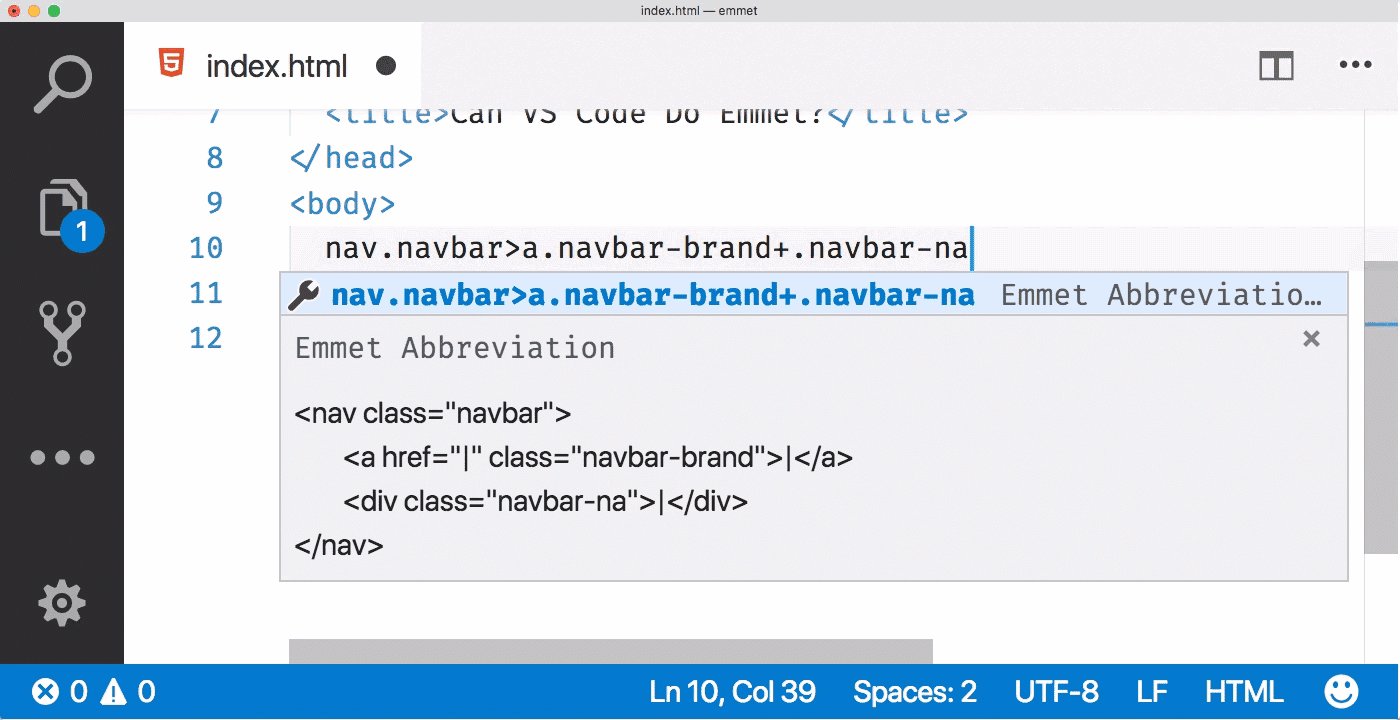
相当复杂的标记可以这样构成。您可以使用>指定向下关卡并+指定同一级别的项目。以例如Bootstrap导航栏为例。导航栏的标记可能如下所示:

mmet的语法有很多。学习它的最好方法就是抓住emmet 语法备用单
您也可以根据需要将LOREM lpsum合并到生成的标记中。
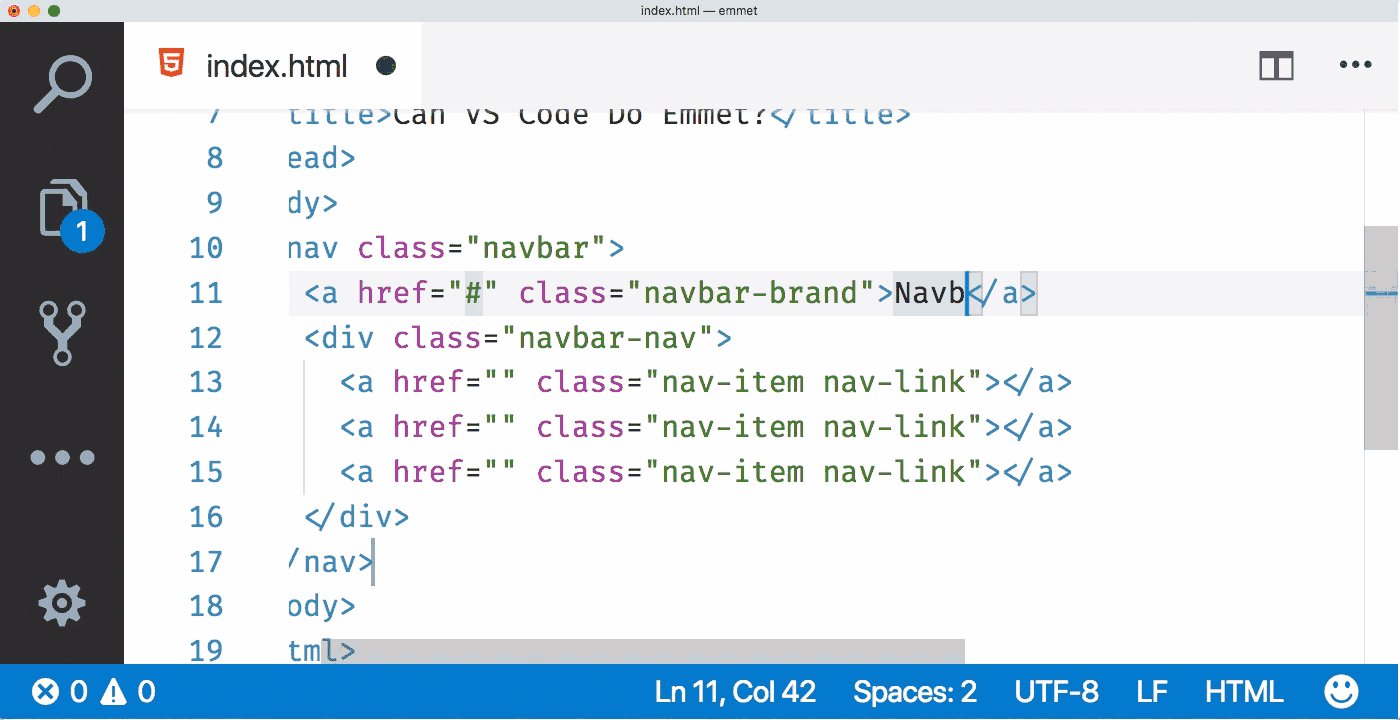
您可能已经注意到,我能够自动生成3个锚定标记,并且当我将其全部扩展为HTML时,我在所有锚定标记和href属性上都得到了制表符。这使您可以快速创建一个HTML块,然后为每个项目添加细节。
还有另外一个(我敢说冷却器)的方式来做到这一点,虽然????。它被称为“包装个人行”。
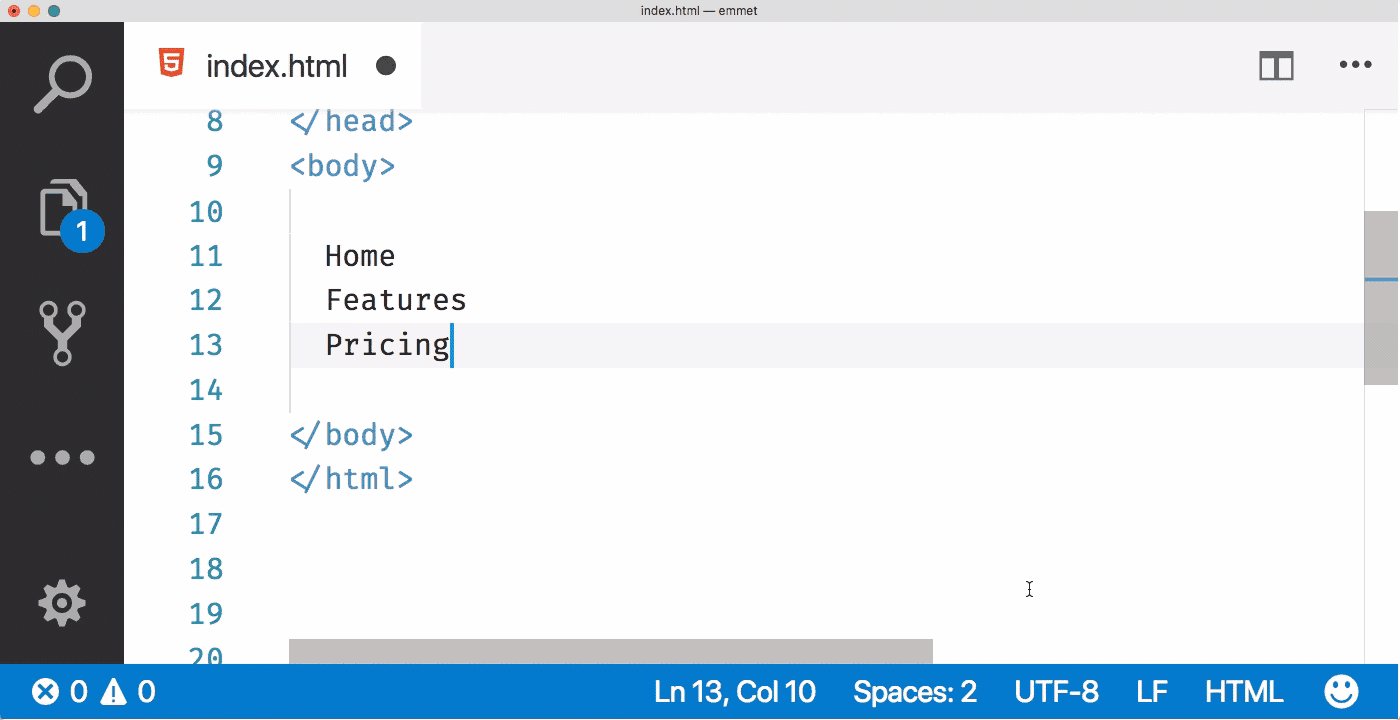
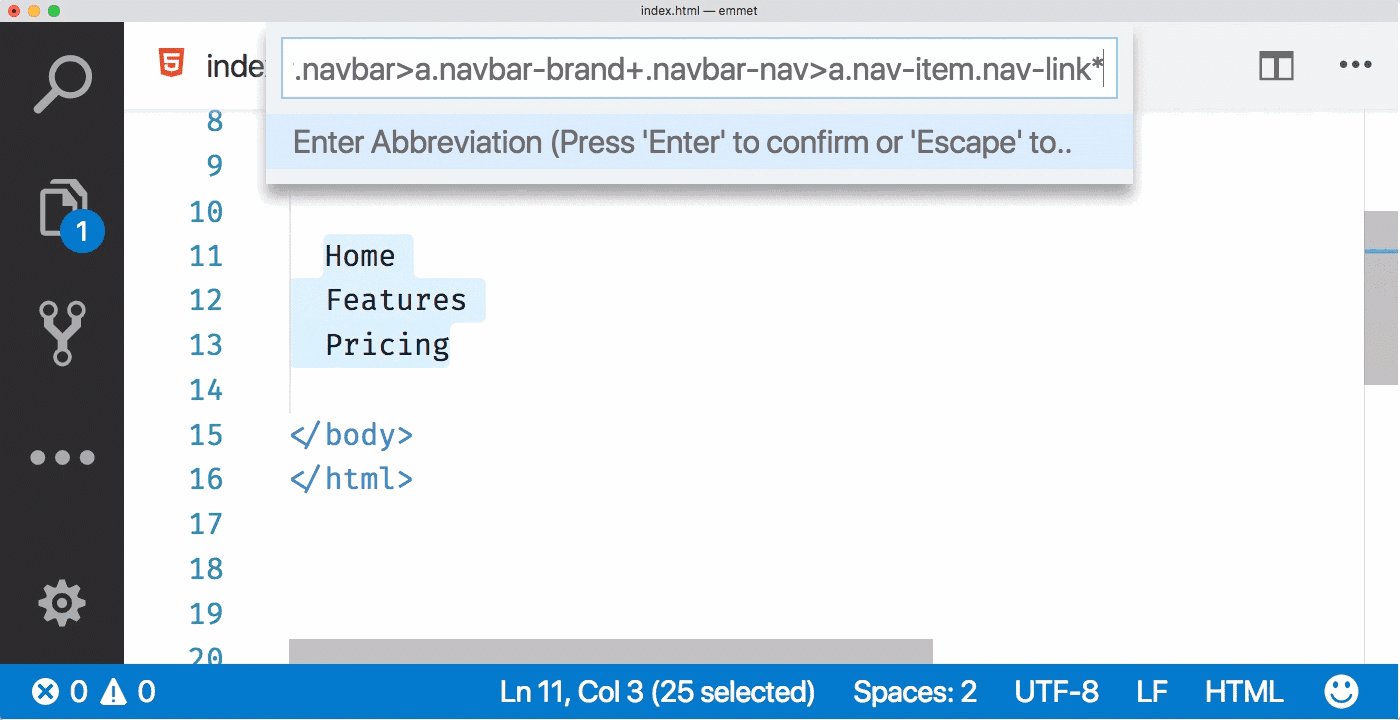
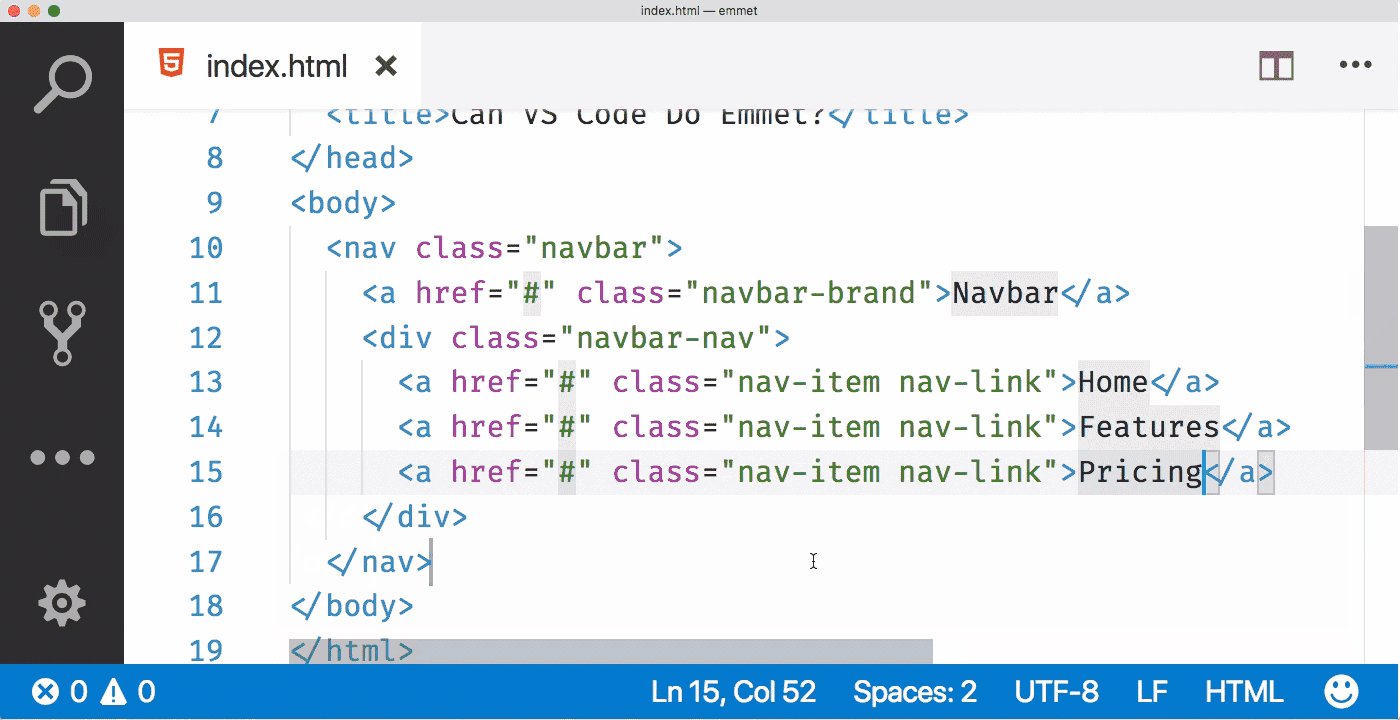
如果我们回到上面的例子,我们真正想要的是一个带有Home,Features和Pricing链接的导航栏。在使用Emmet生成标记之后,我们可以添加该文本,或者在使用“用缩写包装单个线”命令之前,可以添加该文本。
调用命令托盘(⌘+⇧+ P)并选择“包装单个行”。我们输入了与之前完全相同的Emmet语法,但是这一次我们停下来,*因为Emmet会插入我们的行。